UnPackIt
A UX design project focused on easing the unpacking experience for first-time movers.
End to End Responsive Mobile Design
Timeline : 10 weeks
Role : Solo UX Designer
Target Audience :
First time movers
DIY unpackers who might be families or individuals looking for stress free unpacking solutions
Project Brief
UnPackIt addresses the challenges of unpacking after a move by offering task management, stress relief, and an efficient unpacking process.
A mobile app that streamlines unpacking with checklists and visual progress tracking.
Explore the Process
Skip Ahead: Click Any Section to Dive In
Research
Define
Design
Ideation
Testing & Final Product
Research
The unpacking process after moving can be stressful and overwhelming.
To design a meaningful solution, we conducted research to uncover user pain points, understand their behaviors, and explore opportunities for improvement.
Research Goal
Identify key pain points of movers.
Explore solutions to make move less stressful.
Generate user centered ideas for various types of movers.
Identify the pain points users face during unpacking.
Research Methods
User Interviews
Affinity mapping
Created Personas
Usability testing
Research Findings
User Interviews & Affinity Mapping
Through 4 user interviews, I gained valuable insights into the challenges movers face when unpacking and settling into their new space. These interviews were aimed at gathering qualitative insights into the unpacking process, specifically to identify the pain points, emotional challenges, and tasks that cause the most stress for users. The participants were a mix of first-time movers, families, and individuals relocating for work or studies.
The goal of these interviews was to understand:
The common difficulties experienced during unpacking.
The emotional impact of the unpacking process.
How users currently manage the process and the tools they use.
I then used affinity mapping to organize these insights into clear, actionable themes, to help me better understand the pain points, emotional stress, and areas for improvement in the unpacking process.
Key Insights Identified
Overwhelm with Unpacking:
Users often feel overwhelmed by the number of tasks involved in unpacking, leading to procrastination and difficulty knowing where to start. This lack of direction slows down the entire process.Emotional Challenges:
Movers experience emotional stress due to the disorganization and uncertainty of unpacking. Many expressed feeling anxious about the chaos in their new homes and the burden of trying to settle in.Time Constraints:
Families, in particular, are juggling work, caregiving, and unpacking, which makes it difficult to prioritize and get through the unpacking tasks efficiently.Use of Multiple Tools:
Many users reported using a combination of apps to organize their unpacking. This fragmented approach caused confusion and added stress. Participants expressed a desire for a single, centralized tool.
Define
Synthesizing Research into Actionable Insights
In the Define phase, I synthesized insights from user interviews and affinity mapping to understand the key challenges movers face during unpacking.
To ensure my design solutions stayed user-focused, I created a User Persona that represents the target audience. This persona helped me empathize with the user’s struggles, goals, and motivations, and provided a clear lens for framing the problem.
User Persona
Who are we Designing this for?

Based on the persona and research insights, I developed a Point of View (POV) statement to articulate the primary challenge from the user’s perspective. This led to actionable 'How Might We' (HMW) question, which served as a foundation for ideation and brainstorming potential solutions.
POV Statement
“I’d like to explore ways to help movers who choose to go ahead with a DIY packing process with resources and tools to reduce stress and ease the transition into their new home.”
How Might We…
"How might we create a step-by-step guide that breaks down the unpacking process into small to-do tasks that can help movers stay organized, reduce stress, and settle into their new homes?"
Ideation
During the ideation stage, I explored various solutions to address the pain points and goals identified during the research and define stages. This phase involved brainstorming, sketching, and evaluating potential ideas to move toward the best solution.
I used FigJam to brainstorm ideas and create storyboards for potential solutions.
The goal was to explore diverse approaches to solving the post-move or unpacking challenges identified in the research stage and focus on those that prioritize ease and organization for movers.
Some of the Skimmed ideas
From the brainstorming session, I selected the idea of a centralized tool for unpacking called ‘UnPackit.’
This solution stood out because it directly addresses users' frustrations with managing time, stress, and multiple tools.
This idea also aligns closely with users' pain points by providing features like task prioritization, room-specific checklists, and progress tracking.
Storyboard showing how UnPackit helps users simplify unpacking.
Design

User Flows
-
Task Flows
-
Sitemap
-
User Flows - Task Flows - Sitemap -
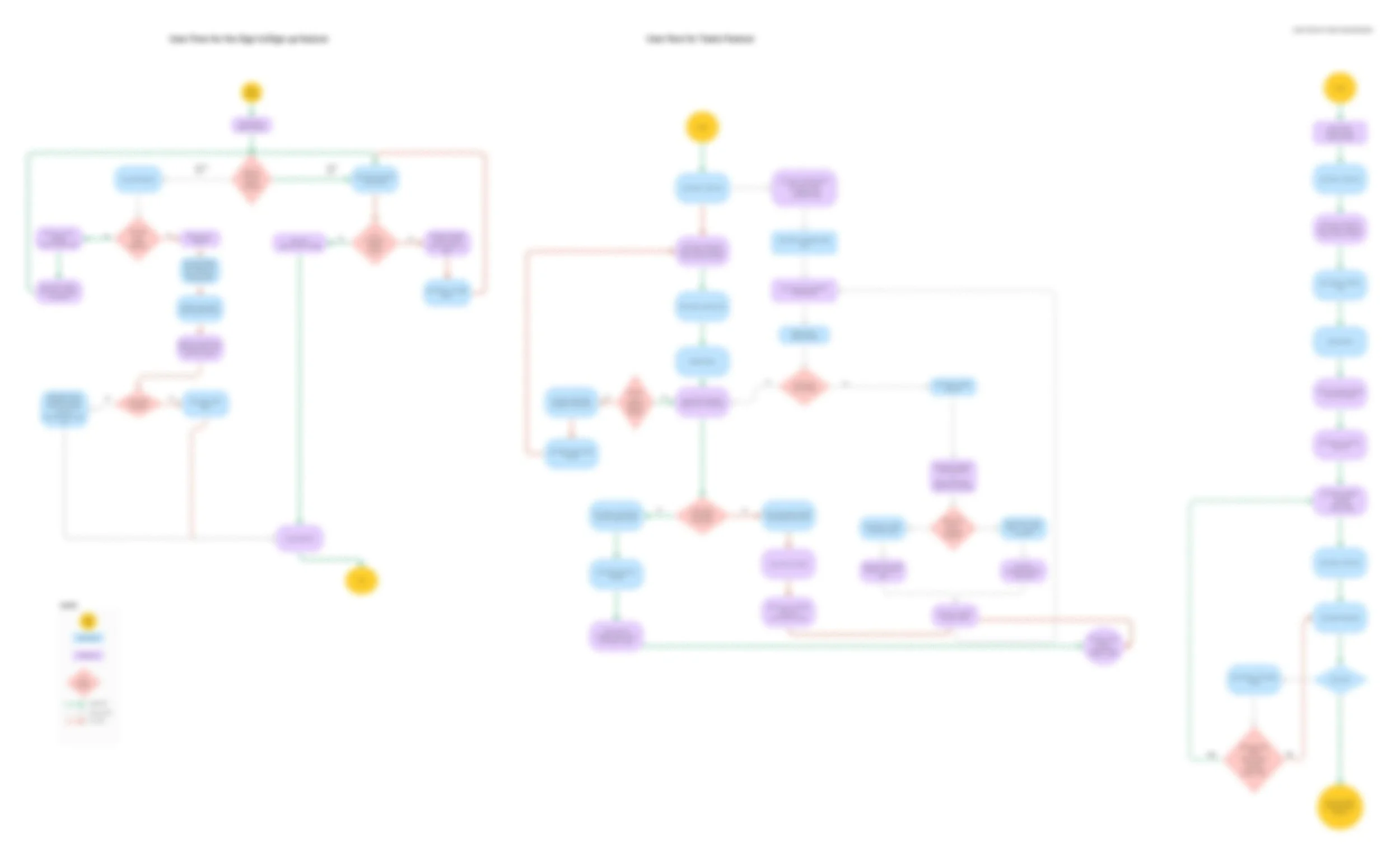
USER FLOWS
I started by mapping out the ideal paths users would take to reach the app's dashboard, such as signing up for the first time or signing back in and then from there mapped alternate paths and error paths to create a seamless login for the users.
TASK FLOWS
The task flows are created are intuitive, flexible, and cater to various user scenarios, ensuring an MVP-focused design
SITE MAP
The sitemap outlines the structure for UnPackIt, ensuring clear and intuitive navigation for users.
The homepage acts as a hub to connect the users to the key features.
It is designed to streamline user access to core features and reduce complexity.
From Ideas to Structure -
Creating Wireframes
Sneak peak into wireframes
To bring the UnPackIt app vision to life, I started with low-fidelity and mid-fidelity wireframes to map out user flows and test the organization of key tasks.
These early designs were instrumental in determining the structure and function of the app, ensuring that users could navigate with ease and access features logically and intuitively.
Key Features of UnPackIt
Home Dashboard – "Unpacking in Progress"
The home screen provides users with an overview of their unpacking progress. At a glance, users can see their top priority tasks for the day, along with their completion status.
This feature helps users stay focused by highlighting essential tasks that need immediate attention. Additionally, a progress tracker displays the overall completion percentage for each room, ensuring users can visualize their unpacking journey and stay motivated.
Progress Tracker
A visual progress tracker displays the percentage of unpacking completion across different rooms, such as Kitchen (25% done), Bedroom (50% done), and Living Room (90% done). Each room also shows the number of tasks completed and estimated days remaining. This feature keeps users engaged and motivated by offering a clear snapshot of their achievements.
“See More Rooms" Option, expands the progress view to additional rooms for better task management.
My Tasks screen
The task management screen allows users to view all their unpacking tasks, sorted by priority or due date. Each task card includes a brief description, category (e.g., Kitchen, Bedroom), and completion status. Users can add new tasks or edit existing ones, providing flexibility in organizing their unpacking process.
Task Sorting & Filtering
To enhance efficiency, the task list can be sorted by priority, due date, or completion status. This ensures users can focus on high-priority tasks first while also tracking their overall workload.
Task Detail & Editing
Users can tap on a specific task to access the task detail screen, where they can:
View task descriptions (e.g., "Unpack plates into cabinets").
Set due dates to keep tasks on schedule.
Assign priority levels (High, Medium, Low) for better task management.
Mark tasks as completed once finished.
The ability to edit tasks ensures that users can adapt their unpacking plan as needed.
Edit a task Screen
Add a task Screen

PROTOTYPE
Explore the prototype and experience the app as a first-time mover preparing to unpack after a move.
Testing & Final Product

USABILITY TESTING
To ensure the UnPackIt app effectively supports users in the unpacking process, I conducted usability testing with five participants who had recently moved or were familiar with task management apps.
The goal was to evaluate how easily users could navigate key features, identify pain points, and collect feedback for improvement.
Testing Methodology
Participants: 5 individuals with different moving experiences (first-time movers, families, and task management app users).
Testing Approach: In-Person, moderated usability testing via Zoom and screen sharing.
Tasks Participants Completed:
Creating an account and setting preferences.
Navigating the homepage layout, including progress tracking and task management.
Adding, editing, and sorting unpacking tasks.
Metrics Measured:
Number and type of errors while completing tasks.
Ease of locating key features.
Feedback on points of confusion or blockers.
Overall satisfaction with the app.
User insights & Recommendations
Onboarding Process
The users found the account creation very simple to follow, but they suggested if it could have been shortened avoiding a few questions.
“Top Priority tasks for today” section
Most of the users found this section overwhelming at the same time said that this section is needed on the homepage.
Filter option on the task detail screen
Users expressed wanting a better visibility of all the filter options at once than scrolling horizontally through them.
Prototype Design Iterations
Reflection & Learnings
One of the biggest takeaways was how much user testing impacts design. Iterating based on feedback led to refinements that made the flow more intuitive and the overall user experience smoother.
I learned to prioritize flexibility in the design process to accommodate changing needs as new insights come in.
Throughout this case study, I also realized that functionality and aesthetics are not mutually exclusive. The interface needed to look simple and welcoming while maintaining clarity and usability.
A design should feel both visually appealing and easy to navigate.
The emotional aspect of moving was a key takeaway for me. Many users reported feeling stressed and overwhelmed during the unpacking process.
I now see how important it is to address users’ emotional journeys, designing tools that don’t just solve practical problems but also reduce emotional friction.
During the development of UnPackIt, I learned how to prioritize core features that truly add value to the user. I initially considered adding a wide range of features, but as I refined the project, I realized that a focused MVP—breaking down the unpacking process into manageable tasks—was the most effective way to reduce user overwhelm.
It taught me the importance of stripping away unnecessary complexity and keeping the product lean and goal-oriented.
Conclusion
Working on UnPackIt has taught me the power of empathy, user testing, and iteration in creating a product that truly meets users' needs. It has been a rewarding challenge to refine the design based on feedback and to balance function with aesthetics. As I continue my journey in UX/UI design, I’m excited to apply these lessons to future projects, creating tools that not only solve problems but also enhance users' emotional and mental experiences.